文字如何添加阴影边框 CSS中如何设置阴影边框
更新时间:2023-12-16 17:46:36作者:yang
在网页设计中,为了突出文字的重要性和美观度,我们经常会使用一些特效来装饰文字,其中文字阴影边框是一种常见的技术。通过使用CSS样式,我们可以轻松地为文字添加阴影边框,使其在页面上更加引人注目。CSS中设置阴影边框并不复杂,我们只需要使用box-shadow属性即可实现。通过设置属性值,我们可以控制阴影的颜色、大小、模糊度以及偏移量等。这样一来文字就能够在页面中呈现出立体感和层次感,给用户带来更好的视觉体验。
操作方法:
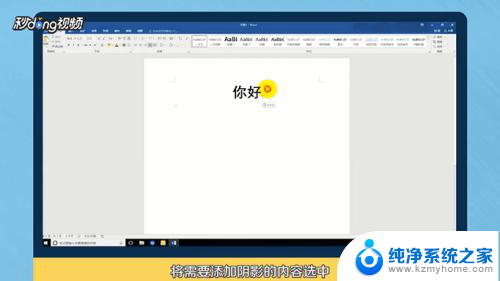
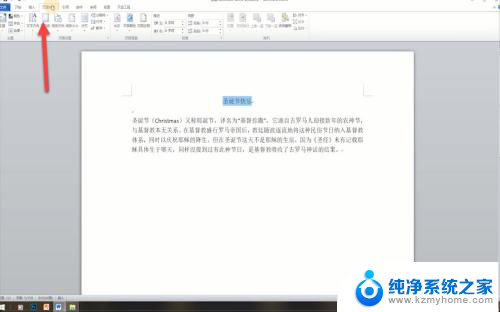
1打开word文档。 2选择需要加阴影边框的文字。
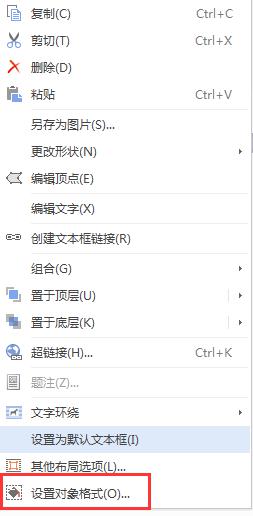
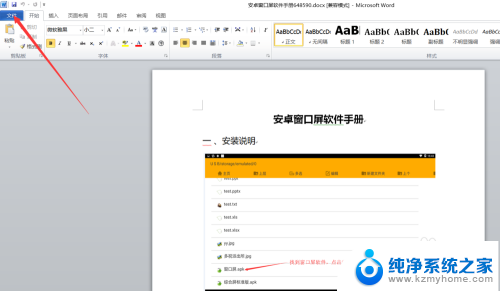
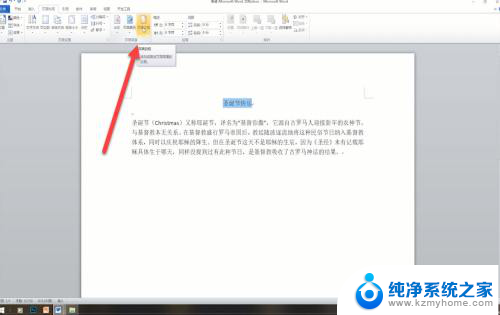
2选择需要加阴影边框的文字。 3点击上方页面布局的选项。
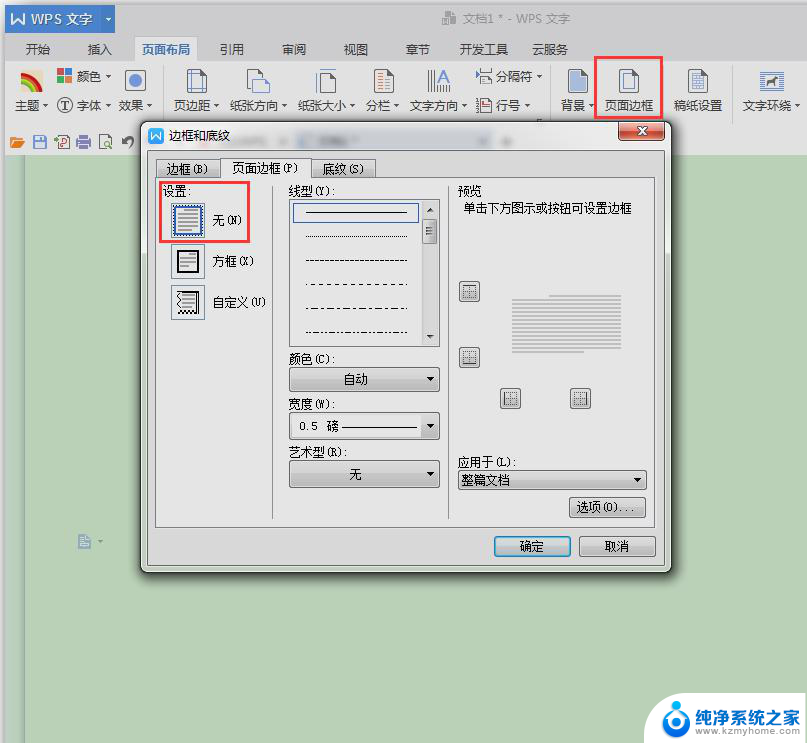
3点击上方页面布局的选项。 4点击页面背景栏中页面边框的选项。
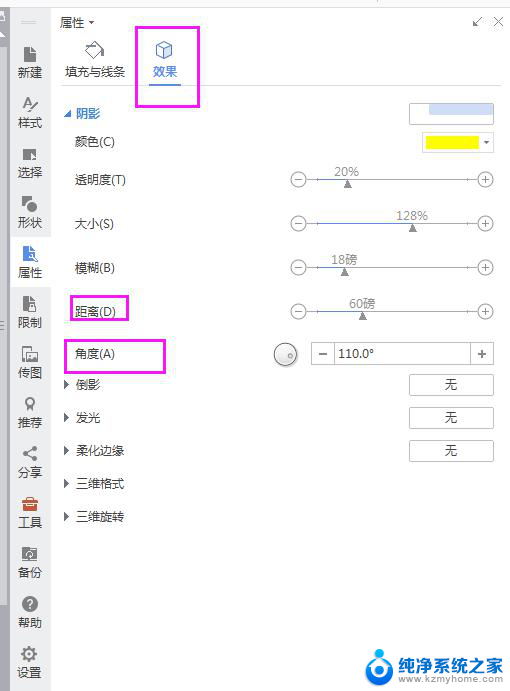
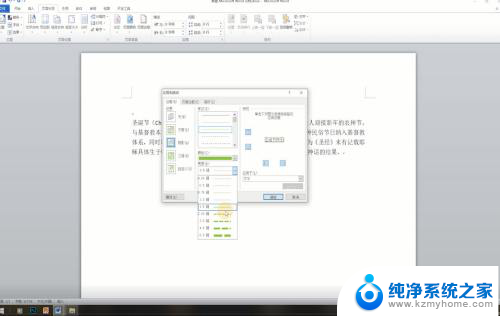
4点击页面背景栏中页面边框的选项。 5选择阴影,根据需求更改样式。颜色和宽度即可。
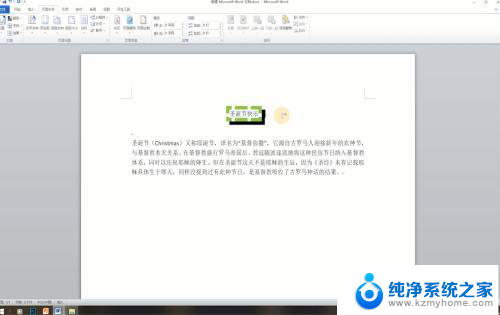
5选择阴影,根据需求更改样式。颜色和宽度即可。 6成品展示。
6成品展示。 7总结如下。
7总结如下。
以上就是文字如何添加阴影边框的全部内容,有出现这种现象的用户不妨根据我的方法来解决吧,希望能对大家有所帮助。